dedecms自定义宏标记实现留言板调用模板头部及底部方法
作者:admin发布时间:2021-11-01分类:软件教程浏览:评论:0
导读:织梦的留言板是独立的,好多人都想在留言本guestbook.htm里实现dede的标签调用,问题是在plus里不支持dede标签。而要修改留言板和其他的页面一致,那是很麻烦的,因为很多原有的调用都不能用,这里介绍一种简单的调用网站统一的头部和底部模板的方法:自定义宏标记,然
织梦cms的留言板留言是单独的,好多人都想在留言簿guestbook.htm里完成dede的标识启用,难题是在plus里不兼容dede标识。而要改动留言板留言和其余的网页页面一致,那就是很繁琐的,由于许多原来的启用都不能用,这儿详细介绍一种简易的启用网址统一的头顶部和底端模版的方式 :自定宏标识,随后用JS启用
第一步:模版-->自定宏标识

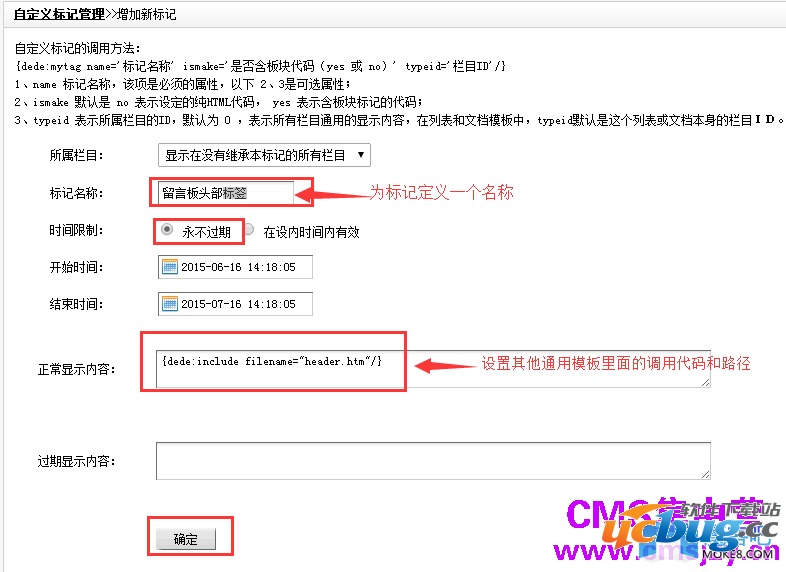
第二步:增加一个宏标识,在标识內容填好{dede:include filename="head.htm"/}


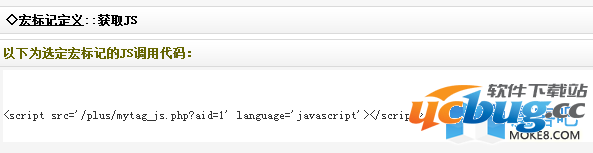
第三步:储存标识返回自定标识目录,点一下JS启用获得JS启用编码:


这一JS编码就等同于一般文本文档中的{dede:include filename="head.htm"/},大家应用这一js启用编码就可以了,把它贴住/templets/plus/guestbook.htm要启用留言板留言头顶部文档的部位。
第四步:同样,启用留言板留言底端模版的办法也是如此的。
标签:dedecms
相关推荐
欢迎 你 发表评论:
- 软件教程排行
- 最近发表
